
WebP Nedir?
WebP, daha iyi sıkıştırmaya ve daha küçük dosya boyutlarına sahip yeni nesil açık kaynak kodlu bir görüntü formatıdır. Webp nedir dediğimiz de kısaca Jpeg, PNG gibi eski görüntü formatlarına göre çok daha iyi sıkıştırma sunan yeni nesil bir görüntü formatıdır. Örneğin Jpeg de arka planı olmayan transparan fotoğraflar desteklenmiyor. PNG’de transparan fotoğraflar elde edebiliyoruz ancak boyut yüksek oluyor. WebP burada hem boyut hem de format sorununu çözüyor.
WebP görsel formatı, resim dosyalarınızın boyutlarının daha küçük olmasını ve web sitesinizin daha hızlı yüklenmesini sağlar. Eğer daha hızlı bir WordPress web sitesi istiyorsanız kesinlikle WebP’ye göz atın derim. Hepimiz web sitelerimiz daha hızlı olsun, SEO performansımız iyileşsin ve Google başta olmak üzere arama motorlarını mutlu edelim istiyoruz. Bunun bir yolu da web sitemizdeki fotoğrafları optimize etmekten geçiyor.
WordPress WebP kullanımı için bu kılavuzu hazırladım. WebP ‘yi hem eklentili hem de eklentisiz nasıl kullanırız ele aldım. Tercih ettiğiniz çözümü kullanabilirsiniz.
WebP Ne Zaman Çıktı
WebP ilk olarak 2010 yılında Google tarafından oluşturuldu. Nisan 2018’de 1.0 sürümü duyuruldu. Eylül 2020’de Safari, macOS ve iOS tarafından desteklendi. Geliştirmeler ardından popüleri artan WebP, Mayıs 2021 itibari ile dünya çapında kullanılan tarayıcıların %94’ü tarafında destekleniyor. Tarihçe ve teknoloji ile ilgili daha fazla bilgi için wikipedia sayfasına bakabilirsiniz.
Kısaca WebP; GIF, Jpeg ve PNG formatlarının tek bir çatıda toplanmış hali. En büyük farkı ise tüm bu formatların özelliklerini daha küçük boyutlarda optimize edilmiş şekilde sunuyor.
WebP Formatını Neden Kullanmalısınız?
En büyük etken kesinlikle daha küçük boyutlarda fotoğraflar sunması. Şunu sorabilirsiniz; “Benim disk alanından yanına bir sorunum yok o zaman kullanmalı mıyım? ” Daha hızlı bir web sitesi istiyorsanız evet kullanmalısınız. WebP görüntülerini kullanmak web sitenizin daha hızlı yüklenmesine yardımcı olacaktır.
WordPress web sitenizi hızlandırmak istiyorsanız WebP’ye geçmek küçük ve kolay bir adımdır. Uzun vadede bu küçük adım SEO ve kullanıcı deneyimi açısından büyük geri dönüşler sağlayabilir.
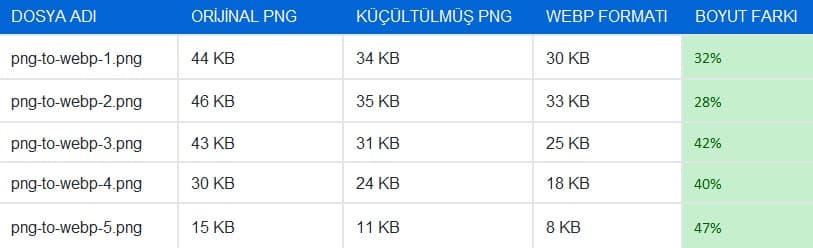
PNG ve WebP karşılaştırması

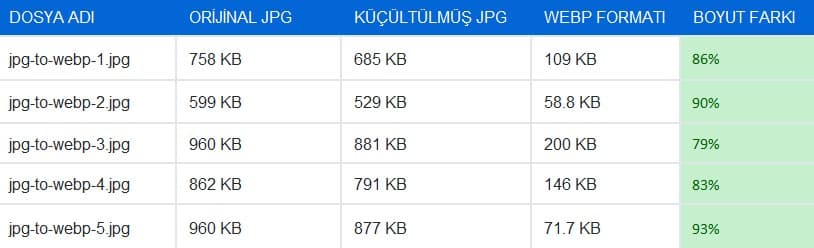
JPG ve WebP karşılaştırması

WordPress için fotoğraflar WebP formatına nasıl dönüştürülür?
WebP formatına geçiş için süreci daha kolay hale getirebilecek ücretsiz ve ücretli eklentiler var. WebP dönüştürme işlemini eklentili ve eklentisiz nasıl yapacağımıza bakalım.
1. Şuanda hangi görüntü formatını kullanıyorsunuz kontrol edin.
Bu işlemi 2 şekilde yapabilirsiniz:
Web sitenizi bir Chrome, Mozilla vb. bir tarayıcı üzerinden ziyaret edin. İstediğiniz bir fotoğrafın üzerine fareyle sağ tıklayın “Resmi Yeni Sekmede Aç” seçeneğine tıklayın. Adres çubuğunun en sonundan nokta işaretinden sonraki isme bakın. “.png” , “.jpg” veya başka bir dosya olup olmadığını göreceksiniz.
Diğer bir yöntem ise Admin paneli > Ortam Kütüphanesi ‘ne gidip herhangi bir resmin üzerine tıklayın sağda listenen bilgilerde “dosya türünü” göreceksiniz.
2. Worpdress’te Eklenti Yardımı ile WebP ‘ye geçiş.
WordPress’te resimlerinizi WebP formatına dönüştürmek için ShortPixel eklentisini tavsiye ederim.
Neden ShortPixel Kullanıyoruz?:
- Her duruma karşı eski görsellerin yedeklerini tutar. Gerekirse geri dönüş yapabilirsiniz.
- Yeni yüklenen görüntüler otomatik olarak arka planda Webp’ye dönüştürülür.
- Eski görüntüleriniz otomatik olarak WebP formatına dönüştürülür.
- Ayrıca resimlerinizi dönüştürürken boyutlarını optimize eder.
- WebP dönüştürme ücretsizdir.
ShortPixel eklentisi ayda 100 görüntüye kadar ücretsizdir. Büyük bir kitaplığınız varsa veya çok fazla içerik yüklüyorsanız ekstra kredi alabilirsiniz.

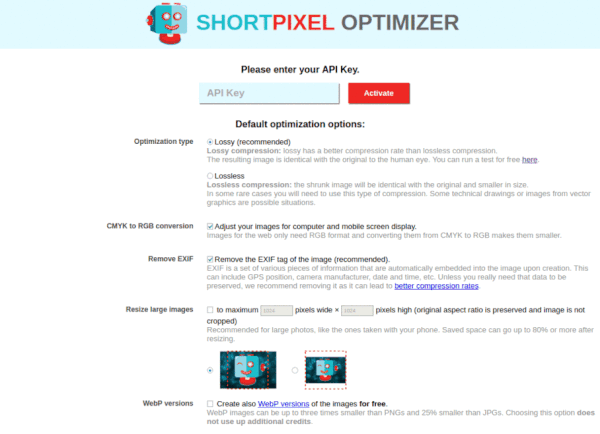
ShortPixel Nasıl Kullanılır?
- ShortPixel eklentisini yükledikten sonra bir hesap oluşturmanız gerekiyor. Hesabınızı oluşturun ve API anahtarınızı kopyalayın.
- Ayarlar > ShortPixel > Dashboard > Advanced ekranına gidin “Also create WebP versions of the images, for free” seçeneğini işaretleyin. Bu ücretsiz olarak fotoğraflarınız WebP formatına çevirecek.
- “Deliver the WebP version of the images in the front-end” seçeneğini işaretleyin.
Halen daha tüm tarayıcılar WebP desteklemediği için ShortPixel bu tarayıcılarda JPEG ve PNG formatındaki görsellerinizi gösterir. Bu açıdan oldukça kullanışlı bir eklentidir.
ShortPixel kullanmak istemiyorsanız aşağıdaki alternatif iki eklentiye bakabilirsiniz:
- WebP Express eklentisi (ücretsiz)
- WebP Converter for Media eklentisi (ücretsiz)
3.CloudFlare ile WebP Dönüşümü

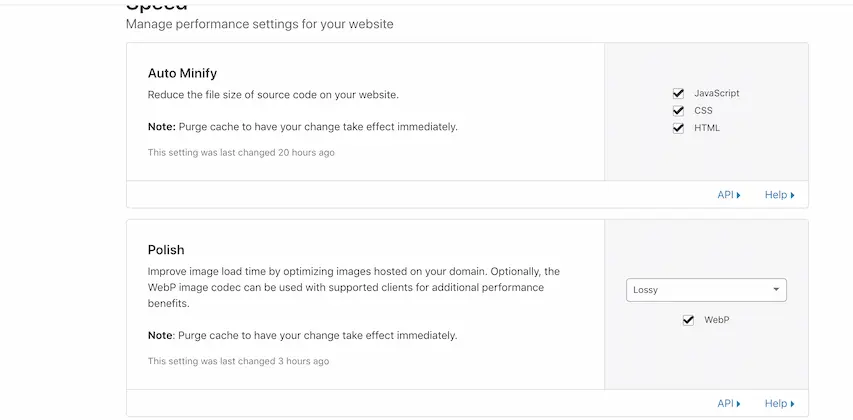
Global bir CDN (içerik dağıtım ağı) olan CloudFlare kullanıyorsanız , Pro veya daha yüksek bir hesap kullanıyorsanız (ücretli) WebP formatında görüntüleri sunmak için basit bir seçeneği işaretleyebilirsiniz . WebP ayarını Speed > Optimization > Polish altında bulabilirsiniz .
Şu anda CloudFlare kullanmıyorsanız, düşünmenizi tavsiye ederim. Temel özellikleri ücretsiz kullanabiliyorsunuz. Farklı küresel konumlardan hizmet vererek web siteniz varsa hızlandırmaya yardımcı olur. Aynı zamanda hosting sunucunuza gelen yükü de azaltır.
4.CDN Aracılığı ile WebP Kullanımı
Birçok CDN hizmeti sunan firma WebP formatını destekliyor. WebP formatını destekleyen CDN sağlayıcıları:
- KeyCDN
- StackPath
- Fastly
- Amazon CloudFront
5.Eklenti Olmadan WordPress’te WebP Kullanımı
Eklenti olmadan WebP dosyalarınızı WordPress web sitenizde kullanabilirsiniz. Temelde iki işlem yapacağız:
- WebP yükleyebilmek için tema fonksiyon dosyamıza bir kod ekleyeceğiz.
2. Daha sonrasında online bir dönüştürücü ile görsellerimizi WebP yapacağız.
Yeni bir web sitesi kuracaksanız ya da kütüphanenizde çok fazla görsel yoksa size de bu yöntemi öneririm. Gelelim nasıl yapıldığına:
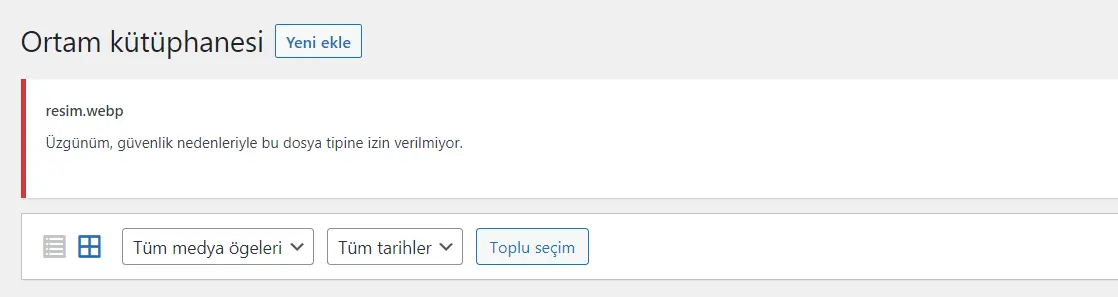
WordPress şuanda doğrudan WebP görüntülerini kütüphaneye yüklemeye izin vermiyor. Direk WebP dosyası yüklemeye çalışırsanız aşağıdaki hatayı alırsınız:
“resim-adi.webp” yüklemesi başarısız.
Üzgünüm, güvenlik nedenleriyle bu dosya tipine izin verilmiyor.

Merak etmeyin basit bir çözümü var.
Webp Yüklemesi Başarısız Hatasının Çözümü:
Öncelikle bu işlemi yapmadan önce her ihtimale web sitenizi yedeğini almanızı öneririm. Aşağıda verdiğim kodu temanızın fonksiyon dosyasının en altına yapıştırın.
Burada da 2 yöntem ile temanızın fonksiyon dosyasını (functions.php) dosyasına erişebilirsiniz:
FTP programı ya da kullandığınız barındırma hizmetinin dosya yöneticisini kullanarak wp-conten/themes/tema-adi/functions.php dosyasını açıp yapabilirsiniz.
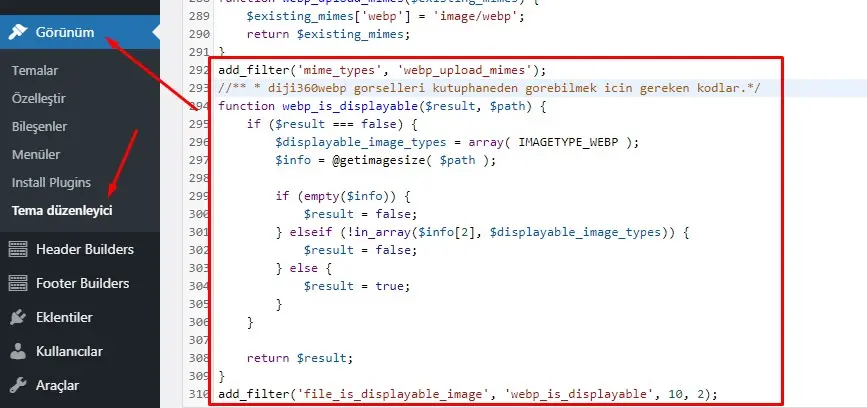
WordPress panelinizden Görünüm > Tema Düzenleyici menüsünden funcstions.php dosyasını seçebilirsiniz.
Dosyalara eriştikten sonra dosyanın sonuna ?> satırından önce olacak şekilde kodu yapıştırın ve kaydedin.

//** *diji360 webp gorselleri yuklemek icin gereken kodlar.*/
function webp_upload_mimes($existing_mimes) {
$existing_mimes['webp'] = 'image/webp';
return $existing_mimes;
}
add_filter('mime_types', 'webp_upload_mimes');
//** * webp gorselleri kutuphaneden gorebilmek icin gereken kodlar.*/
function webp_is_displayable($result, $path) {
if ($result === false) {
$displayable_image_types = array( IMAGETYPE_WEBP );
$info = @getimagesize( $path );
if (empty($info)) {
$result = false;
} elseif (!in_array($info[2], $displayable_image_types)) {
$result = false;
} else {
$result = true;
}
}
return $result;
}
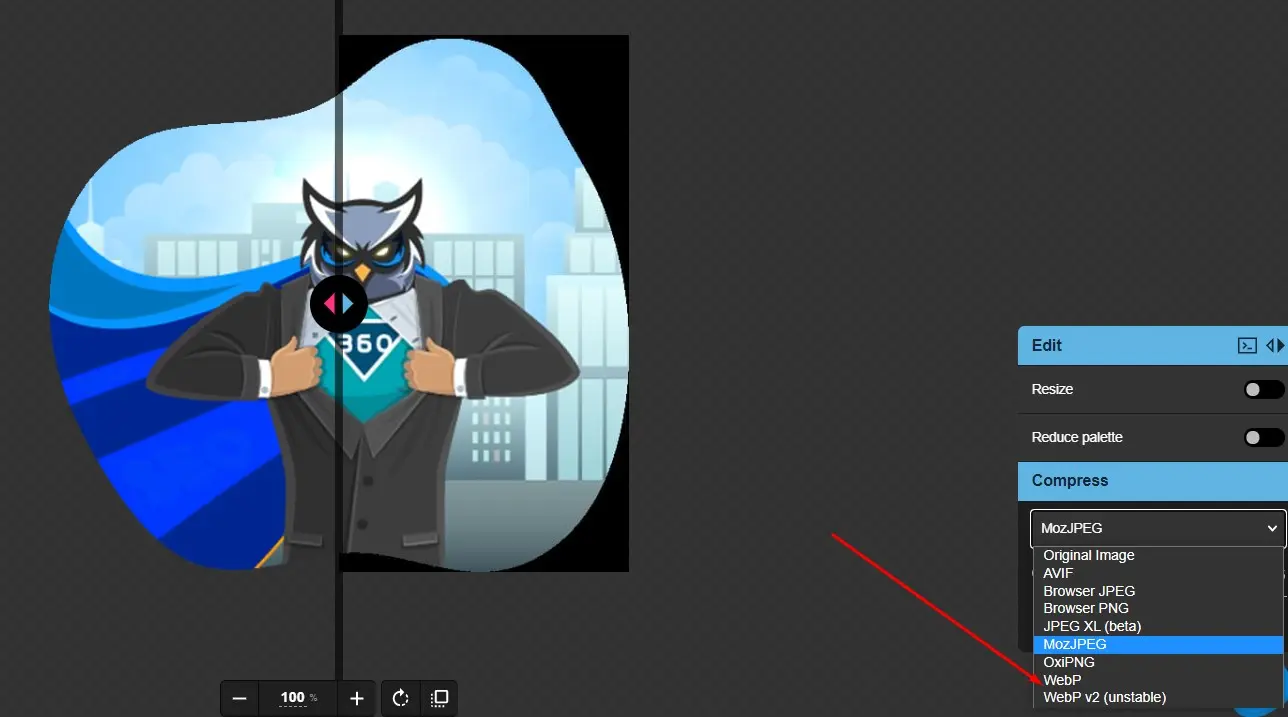
add_filter('file_is_displayable_image', 'webp_is_displayable', 10, 2);Geldik son adıma dosyaları Webp formatına çevireceğiz. Ben bunun için squoosh.app adresini kullanıyorum. Kesinlikle kullanmanızı da öneririm. Çok güçlü bir çevirici bilgisayarınıza ayrıca bir program yüklemenize gerek kalmıyor.
- WebP ‘ye çevirmek istediğiniz fotoğrafları seçin ve Squoosh.app adresine yükleyin.
- Sağ altta yer alan edit kısmında “Compress” başlığı altındaki bölümden WebP seçeneğini işaretleyin. Fotoğrafınızı dönüştürdüğünü ve size ne kadar tasarruf sağladığını göreceksiniz.
- En sağ alttaki butona tıklayarak WebP fotoğrafınızı indirin.

WebP Kullanmak SEO açısından Fayda Sağlar mı?
Google, WebP görsellerini kullanmanın SEO’ya ve sıralamalarınıza bir katkı sağlayacağını doğrudan belirtmedi. Ancak Google Webp teknolojisini geliştirdi. Ayrıca web sitelerimizin hızını arttırmak için WebP ve diğer diğer sıkıştırılmış görsellerin kullanılmasını tavsiye ediyor.
Web sitenizin hız performansı ölçümlemek için PageSpeed Insights‘ı kullanırsanız, Google’ın resimlerinizi WebP’ye dönüştürmek için WebP ve bir WordPress eklentisi kullanmanızı önerdiğini görürsünüz:

“JPEG 2000, JPEG XR ve WebP gibi resim biçimleri genellikle PNG veya JPEG’den daha iyi sıkıştırma sağlar. Böylece indirme işlemleri daha hızlı tamamlanır ve veri tüketimi daha az olur.”
Özetle WebP kullanmak web sitenizin daha hızlı yüklenmesine yardımcı olabilir. Bu da dolaylı olarak SEO açısında katkı sağlayabilir. Aynı zamanda daha hızlı yüklenen web siteleri kullanıcı deneyimi açısından faydalıdır.
Genel olarak WebP ile ilgili bir rehber hazırlamaya çalıştım. Katkıda bulunmak isterseniz soru ve görüşlerinizi yorum olarak belirtebilirsiniz.


Yasin
Haziran 8, 2021Webp üzerine gördüğüm en detaylı yazı olmuş teşekkürler hocam
Ömer Özselçuk
Haziran 8, 2021Rica ederim. Umarım faydalı olmuştur.
Kerem
Haziran 8, 2021Shortpixel dışında eklenti önerir misiniz?
Ömer Özselçuk
Haziran 8, 2021Yazıda bahsettiklerim dışında Imagify var alternatif olarak.
Ali Hıdır
Haziran 8, 2021Çok faydalı bir içerik. Çok faydalandım. Siteyi takibe alıyorum. Teşekkür ederim.
Ömer Özselçuk
Haziran 8, 2021Beğenmenize sevindim teşekkür ederim.
Serhat
Haziran 8, 2021WordPress’te webp kullanımı için en detaylı içerik teşekkürler
Hüseyin
Eylül 20, 2021Müşterimin bir sitesi için çalışma yaptım onepage site, normalde resimleri sıkıştırıp upload ederdim tinyjpg.com adresini kullanıyordum, webp formatına çevirdim %80 kalitede, normal görsellerimden daha yüksek webp formatı çıktısı aldı çok garip 😀 tam tersini bekliyordum, ümidim yok fakat sanırım manuel olarak yapacağım, tek tek boyutları karşılaştırıp tek tek upload edeceğim. Aradığım wordpress izinlerini açma kodu için teşekkür ederim, güzel detaylı makale olmuş, birisi olmazsa diğerinde yapabilmemiz için alternatifli anlatmışsınız teşekkürler.
Ömer Özselçuk
Eylül 20, 2021Yazıyı beğenmenize sevindim. Genelde otomatik compress olayları manuel kadar etkili olmuyor. Eğer vakit varsa Squoosh.app üzerinden manuel olarak compress edip yüklemek çok verimli oluyor. Eğer önbellek eklentisi de kullanıyorsanız webp + wp rocket çok güzel performans veriyor.
Hüseyin
Eylül 20, 2021Normalde anyconv.com üzerinden yapıyordum, squoosh.app ile aynı değerleri veriyor, sanırım aynı API kullanıyorlar, fakat arayüz tasarımı konusunda squoosh.app daha kullanışlı bu yüzden belirttiğiniz site ile çalışmaya devam edeceğim. Tekrardan teşekkürler hocam.
Ömer Özselçuk
Eylül 20, 2021Rica ederim içeriğin faydalı olmasına sevindim. Jpeg kullanmaya devam edecekseniz eğer yine squoosh.app’de bulunan mozjpeg formatını tavsiye ederim. Ancak png compress’te pek başarılı değiller.
Hüseyin
Eylül 20, 2021Şimdi daha detaylı inceledim de squoosh.app gerçekten inanılmaz bir nimet, kalite ayarlamaları ile 240 kb görseli 35 40 kb a kadar indirgeyebiliyor… çok da önemli olmayan detaylar biraz bozuluyor fakat zaten müşteri kitlemiz mobil cihazlarda olduğu için çok da fark edilmeyecek düzeyde. Diğer okurlara faydalı olabilmesi açısından çevirme işlemim bitince toplam kazanılan sayfa hızı gibi detayları tekrardan buradan bildireceğim.
Saç Forum
Mart 4, 2023Biz de webp formatına geçiyoruz. Yazınız için teşekkürler.
Ömer Özselçuk
Eylül 20, 2021Hüseyin Bey değerlerinizi merakla bekliyorum. kolay gelsin 🙂
Hüseyin Kürklü
Eylül 20, 2021Görselleri webp dönüştürme ve bir kaç görseli birleştirme ile ilginç bir sonuç ortaya çıktı.
” https://prnt.sc/1sz193f “görselde göreceğiniz gibi 14.3 MB’dan 6.8 MB’a düşürebildim, onepage sayfa olması sıkıntı, müşterinin hedef kitlesi hamburger menü bile açmayı bilmeyen +55 yaş sınıfında olduğu için tek sayfa çalışma yapıldı, tek sayfada +50 görsel olması açısından yine de beklediğimden iyi sonuç aldım. Lazzyload sonuçlarını almayı unuttum, açılış sayfası daha iyi durumda, bu sonuçlar tüm görseller ile etkileşime girmiş halidir. Google Page Speedde 32 skordan 68’e mobil skorum yükseldi, masaüstü sonuç +85… diğer alanlarda da bir çok optimizasyon yapılması gerekiyor ama görsel açıdan benim için muhteşem sonuçlar çıktı, çok teşekkür ederim Ömer bey.
Ömer Özselçuk
Eylül 21, 2021Gerçekten güzel bir optimizasyon olmuş tebrik ederim. Lazy load ile puanlar daha da iyileşecektir. Bu tür konularda katkı sağlamak isterseniz dijital pazarlama üzerine bir facebook grubumuz var katılabilirsiniz. Grup linki: https://www.facebook.com/groups/wordpressyardim
ahmet
Kasım 29, 2021Hocam elinize sağlık Webp ile ilgili mükemmel bir yazı olmuş
Ömer Özselçuk
Kasım 28, 2022Teşekkür ederim.
kaan yıldırım
Kasım 29, 2021Ben de WordPress sitemde Webp kullanmaya başladım. Hız mobilde 40lardan 60lara çıktı teşekkür ederim. Bir de wordpress ile ilgili hızlandırma rehberi yazmayı düşünür müsünüz?
Ömer Özselçuk
Kasım 28, 2022Evet yayınlama planımız var.
Belgelerle Tarih
Şubat 10, 2022Webp ile alakalı çok güzel bir içerik olmuş teşekkürler. Optimize çalışmalarımız devam ediyor
Belgelerle Tarih
Şubat 10, 2022Fatih-Sultan-Mehmet-scaled.webp
DOSYA ADINI NEDEN SONUNA SCALED EKLİYOR BUNU ÖNLEYEBİLİR MİYİZ NEDENİ NEDİR
Ömer Özselçuk
Kasım 28, 2022Orijinal görsel ile compressed olanın arasındaki farkı göstermek için otomatik olarak atıyor.
Oguz
Eylül 30, 2023Çok güzel bir içerik olmuş, hem sade hem anlaşılır. Tebrik ediyorum sizi.